Wireframe – das visuelle Leitbild einer Website

Wireframes sind ein fester Bestandteil jedes Webdesign-Prozesses geworden. Sie visualisieren Websites oder Apps in skizzenhafter Darstellung und bilden das Grundgerüst für die Informationsarchitektur und Navigation. Dabei im Fokus – die Optimierung der Customer Journey.
Was ist eigentlich ein Wireframe?
Ein Wireframe ist die Darstellung eines einfachen Layouts für eine Website oder eine App. Wireframes werden in frühen Entwurfsphasen verwendet, um Layouts, Hierarchien und Funktionalitäten zu testen und zu planen. Im Grunde handelt es sich um eine grobe Skizze, bei der das Design noch keine Rolle spielt.
Wireframes dienen somit als Grundlage einer Website und helfen bei…
- … der Platzierung von Inhalten und Elementen: Es wird visualisiert, wo zentrale Elemente wie Texte, Bilder und Buttons platziert und eingesetzt werden.
- … der Benutzerführung: Es wird definiert, wie sich Benutzer durch die Website bewegen und mit Hilfe von Menüs und internen Links navigieren.
- … der Gestaltung interaktiver Elemente: Hier werden erste Buttons, Formulare, Teaserboxen und vieles mehr dargestellt.
- … der Entwicklung einer klaren Struktur: Das Layout der einzelnen Seiten, die Verschachtelung von Inhalten und die Beziehungen zwischen ihnen werden skizziert und ausgearbeitet.
Wireframes im Webdesign
Wireframing ist ein unverzichtbares Werkzeug in der digitalen Produktentwicklung. Ob in der Planung neuer Websites, im Projektmanagement oder im UX- und Designprozess. Aber welche konkreten Vorteile bieten Wireframes und welche Rolle spielen sie im Designprozess einer Website?
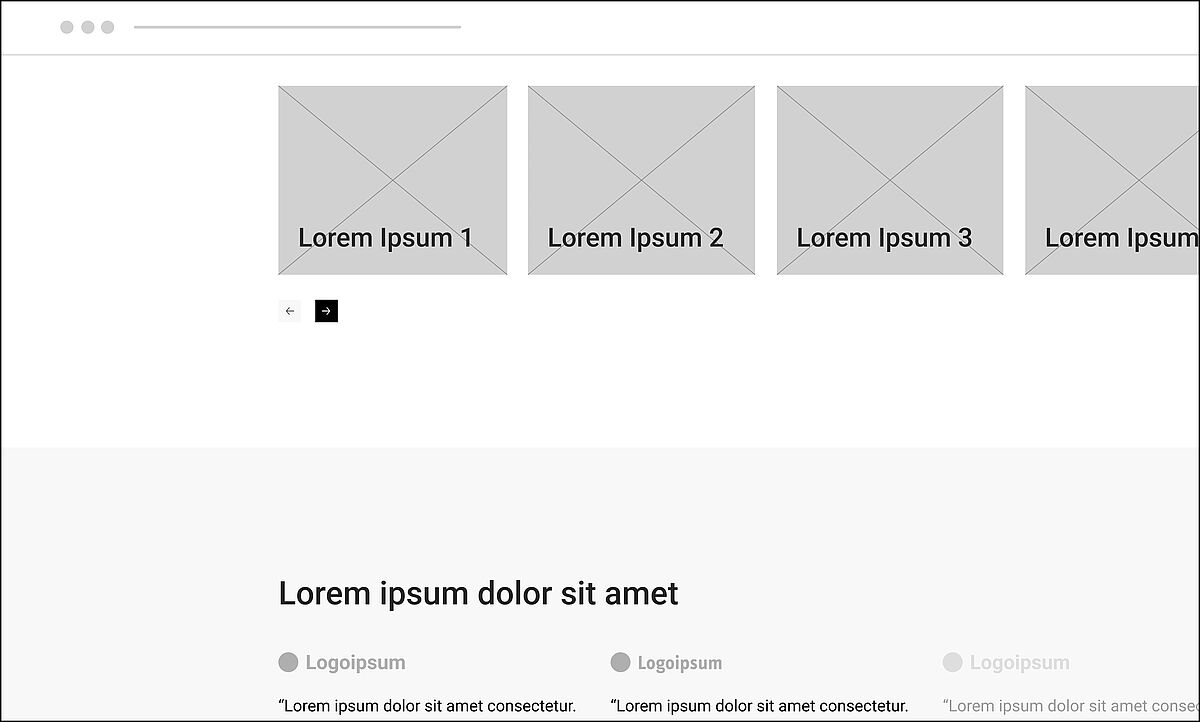
UX- und Webdesigner nutzen Wireframes, um Ideen und Konzepte visuell zu erfassen und nutzerfreundliche Entscheidungen zu treffen. Dabei stehen Struktur und Funktion im Vordergrund – ohne Ablenkung durch Farben, Bilder oder andere Designelemente. Einfache graue Kästchen stellen einzelne Inhaltselemente dar und lassen den notwendigen Freiraum für Interpretation und Inhalte.
4 Vorteile von Wireframes im Webdesign
Die Gestaltung einer neuen Website wirft viele Fragen auf. Soll die Teaserbox links oder rechts platziert werden? Wie kommt der Nutzer von Seite A nach B? Braucht es diesen Button, damit sich der Nutzer zurechtfindet? Wireframes liefern die Antworten auf genau solche Fragen.
- Wireframes schaffen ein gemeinsames Verständnis. Von Kunden über den Designer bis hin zum Entwickler werden die Ziele und Anforderungen für alle Beteiligten visuell dargestellt.
- Wireframes sind stark UX-orientiert. Die Website wird für den Nutzer entwickelt und soll ihm die bestmögliche Erfahrung bieten. Hierbei können Navigation, Funktionalität und Inhalte auf einfache, aber strukturierte Weise entwickelt werden.
- Wireframes sparen Zeit und Geld. Mit Wireframes lassen sich Iterationszyklen deutlich verkürzen und bereits zu Beginn des Webprojekts klare Anforderungen definieren.
- Wireframes sind nicht endgültig. Flexibilität ist und bleibt im Webdesign entscheidend. Sie bieten die Möglichkeit, verschiedene Layouts und Strukturen zu entwerfen, ohne sich auf ein bestimmtes Design festlegen zu müssen.
Arten von Wireframes
Im Webdesign wird meist von zwei Arten von Wireframes gesprochen. Beide verfolgen das gleiche Ziel, unterscheiden sich aber in der Gestaltung und Umsetzung. Entscheidend ist, wie weit ein Projekt fortgeschritten ist und in welcher Projektphase es sich befindet.
- Low-Fidelity-Wireframes: Bei dieser Art von Wireframes handelt es sich um einfache Entwürfe ohne viele Details. Für Bilder werden leere Kästchen und für Text «Lorem Ipsum» verwendet. Ziel ist es, die grundlegende Informationsarchitektur sichtbar zu machen und den Benutzerfluss darzustellen. Am besten eignet sich hiferfür eine Handskizze, die als Grundlage für den weiteren Prozess verwendet werden kann.
- High-Fidelity-Wireframes: Oft beginnen Projekte mit einem Low-Fidelity-Wireframe als ersten Entwurf, entwickeln sich dann aber zu High-Fidelity-Wireframes. Diese sind wesentlich detaillierter, enthalten Textelemente und spiegeln die Funktionalität und Interaktivität der Website wieder. Der Aufwand ist dementsprechend deutlich höher, gibt dafür aber umso mehr Einblick in die tatsächliche Benutzerführung und Realität. Sehr aufwändige High-Fidelity-Wireframes können bereits Entwürfe von Logos, Bildern oder Farbpaletten enthalten.
Letztendlich hängt die Wahl des Wireframe-Typs von den Anforderungen und den Ressourcen des jeweiligen Projekts ab. Entscheidend für beiden Arten von Wireframes ist die interaktive Zusammenarbeit zwischen dem Webdesigner, dem Projektverantwortlichen und dem Kunden. So können Änderungen flexibel und schnell in den Entwicklungsprozess einfliessen.
Wireframes helfen uns bei der LST, den Projektumfang zu definieren und die Anforderungen ans Design zu klären.
Wireframes vs. Mockups – wo liegen die Unterschiede?
Die beiden Begriffe werden oft verwechselt und synonym verwendet. Dies ist jedoch nicht ganz korrekt. Obwohl beide eine zentrale Rolle im Webdesign-Prozess spielen, unterscheiden sie sich in Umfang und Detaillierungsgrad.
Wireframes sind im Wesentlichen grobe Skizzen. Sie konzentrieren sich auf die Strukturierung und Hierarchie der Inhalte, ohne konkrete Inhalte und Design Elemente. Ziel ist es, gemeinsam mit dem Kunden eine erste Vorstellung von der Struktur der Website und den relevanten Inhaltselemente zu entwickeln. Wireframes können einfach mit Stift und Papier erstellt werden oder bereits digital vorliegen.
Mockups sind statische Darstellungen des visuellen Designs einer Website, ohne dass diese dabei funktionsfähig ist. Sie enthalten Farbpaletten, Schriften, Text, Inhaltselemente und vieles mehr. Mockups stellen das Nutzererlebnis wesentlich detaillierter dar und basieren in der Regel auf einem gemeinsam mit dem Kunden erarbeiteten Wireframe.
Für uns sind Wireframes im Web- und Designprozess ein Werkzeug unter vielen, aber längst nicht mehr wegzudenken. Nach einem ersten interaktiven Austausch mit den Kunden geht es bereits an die konkrete Umsetzung eines ersten Entwurfes. Digitale Wireframes helfen uns, den Aufbau einer Website zu skizzieren und den Kunden einen ersten visuelles Eindruck über Aufbau und Struktur zu verschaffen. Dies erspart unseren Kunden, aber auch uns selbst, eine Menge an Design- und Entwicklungsabläufe, bis die finale Website den Anforderungen und Erwartungen gerecht wird.
Sie sind also auf der Suche nach dem passenden Partner für ein neues Webprojekt? Wir sind für Sie da!
Vom Wireframe bis zur Website
Einfach loselegen ist selten eine gute Idee. Ein Wireframe ist der erste Schritt zu einer erfolgreichen Website. Aber wie geht es dannach weiter? Nach der Wireframe-Phase folgen womöglich Mockups, letztendlich aber immer die Umsetzung durch die Webentwicklung. Jede dieser Phasen baut auf den vorherigen Erkenntnissen auf – mit dem Ziel, eine Website zu schaffen, die die Nutzer begeistert.